- Почему скорость страницы имеет значение
- Растущее значение скорости страницы сегодня
- 5 советов для повышения скорости страницы
- Сделай это для своих пользователей
Есть 10 секунд? Наверное. Но держу пари, что вы не будете тратить его на ожидание, пока веб-страница начнет вращаться, брызгать и загружаться. Я ненавижу это. Ты ненавидишь это. И поисковые системы тоже это ненавидят. Но если ваш сайт молниеносно, все будут любить вас.
Почему скорость страницы имеет значение
Не слишком беспокоит ваш медленный сайт? Может быть, вам следует. Сладкий коричневый (автозапуск видео) сказал это лучше всего: «Ни у кого нет времени на это!» И результаты исследований согласны.

Как отметила репортер SEL в своем марте прошлого года, Эми Гезенхьюс средняя скорость загрузки страниц для топовых розничных сайтов составила более семи секунд - значительно выше идеального времени загрузки в три секунды или меньше. И, согласно KissMetrics Эта разница в четыре-пять секунд обходится ритейлерам в миллиарды. Фактически, согласно их выводам, задержка ответа на одну секунду может привести к сокращению продаж на семь процентов.
Но скорость страницы влияет не только на плохой пользовательский опыт и потерю дохода, но и на рейтинг в поисковых системах. Оптимизаторы знали об этом много лет, но я хотел выяснить, растет ли значение этого фактора. Поэтому, естественно, я обратился к «правительству» для расследования.
Растущее значение скорости страницы сегодня
Нет, у меня нет друга в АНБ; скорее, я исследовал эту проблему, изучив патенты Google на скорость страницы. В конце концов, я вырыл один под названием « Использование времени загрузки ресурса в ранжировании результатов поиска «.
Опубликовано в феврале 2014 года (и подано через семь месяцев после Объявление Мэтта Каттса '2010 что Google теперь учитывает скорость сайта в своем алгоритме ранжирования), в патенте подробно рассказывается, как загружаемые веб-страницы получают бонус за рейтинг, который может перемещать их вверх в результатах обычного поиска:
Результат поиска для ресурса, имеющего короткое время загрузки, относительно ресурсов, имеющих более длительное время загрузки, может продвигаться в порядке представления, а результаты поиска для ресурсов, имеющих более длительное время загрузки, могут быть понижены.
Но то, что я нашел интересным, было то, как Google фактически отслеживает скорость страницы. Они используют Chrome, а не веб-сканер.
Это потому, что когда Google разработал свой браузер Chrome, они включили инструменты, которые позволяют разработчикам и инженерам Google измерять скорость загрузки страницы. На этот раз трекер отправляет информацию об устройстве и скорости страницы в Google каждый раз, когда вы посещаете страницу в браузере Chrome.
Но Google также влияет на скорость страницы за пределами Chrome.
Когда кто-то проводит поиск в Google - на любом устройстве или в браузере - Google учитывает скорость страницы соответствующих совпадений и предоставляет рейтинг рейтинга самым быстрым. Другими словами, они сравнивают результаты теста скорости вашей страницы с результатами ваших конкурентов. Затем они переупорядочивают результаты - перемещая страницу вверх или вниз - частично на основе времени загрузки.
Тем не менее, обратите внимание, что бонус за ранжирование не основан на едином общем балле скорости за страницу. Далее в патенте объясняется, как Google учитывает множественные оценки, полученные на основе тестов скорости из разных стран, устройств и сетей.
Например, скажем, у вас есть сайт, который быстро загружается для посетителей из США, но не так быстро для людей в Великобритании. Если пользователь ищет ваш сайт из США, вы можете получить более высокий рейтинг в результатах поиска, чем если бы пользователь в Великобритании выполнял поиск по тому же ключевому слову. Это еще один уровень персонализации, который делает общий рейтинг ключевых слов менее полезным в качестве показателя SEO.
(Если вы хотите узнать больше об этом патенте Google и о том, как скорость страницы влияет на рейтинг, я буду углубляться в него во время Веб-семинар по патентным часам Catalyst 16 апреля .)
Но вывод из этого исследования заключается в том, что Google отслеживает скорость страницы намного точнее, чем многие люди понимают. Знание этого может помочь вам лучше понять свой рейтинг.
В целом, вам лучше всего убедиться, что ваш сайт загружается быстро во всех странах, на всех устройствах и в любых браузерах.
5 советов для повышения скорости страницы
Хотя приведенная выше информация интересна и полезна, реальный вопрос заключается в том, как вы можете ускорить свой сайт сегодня? Ниже приведены несколько советов, которые помогут вам сделать это.
1. Оптимизируйте свою базу данных
Большинство сайтов используют базы данных для хранения информации. Если у вас есть интернет-магазин, блог, новостной сайт или какой-либо другой динамический функционал, например, внутренний поиск, то вы используете базу данных. Однако ваша база данных может повлиять на скорость вашей страницы.
Добавление индекса является одним из лучших способов оптимизации базы данных для повышения скорости страницы. Это поможет вашей базе данных быстрее находить информацию. Вместо того, чтобы сканировать миллионы записей, ваша база данных может использовать индекс, чтобы сузить данные до нескольких сотен. Это помогает быстрее возвращать данные на страницу.
Например, недавно я работал над сайтом, где самые популярные страницы загружались очень медленно, занимая от двух до десяти секунд каждая.
Проблема была похоронена в базе данных - таблица, в которой хранились запрошенные данные, не имела индекса. После добавления индекса среднее время загрузки страницы было сокращено с диапазона от 2 до 10 секунд до менее 1 секунды.
Как вы можете видеть на графике ниже, некоторые времена загрузки были к северу от десяти секунд - и, как я упоминал ранее, никто не будет так долго ждать загрузки страницы. (Обратите внимание, что время загрузки страницы измеряется в секундах - чем меньше число, тем быстрее загружается страница.)

Таблица сравнения скорости страницы
2. Откажитесь от своих кодов слежения, вставки видео и кнопок обмена
Ага. Вы меня правильно поняли. Вам не нужно пять разных аналитических программ. В то время как коды отслеживания имеют жизненно важное значение для анализа поведения пользователя на месте, маркетологи должны рассмотреть каждую аналитическую программу и определить, что необходимо.
Помните, простота - это ключ . Каждый раз, когда вы добавляете другой код отслеживания на свою страницу, он замедляется. Для кодов отслеживания, которые вы включаете, обязательно поместите его внизу страницы. Таким образом, страница может быть отображена пользователю, даже если код еще не завершил загрузку.
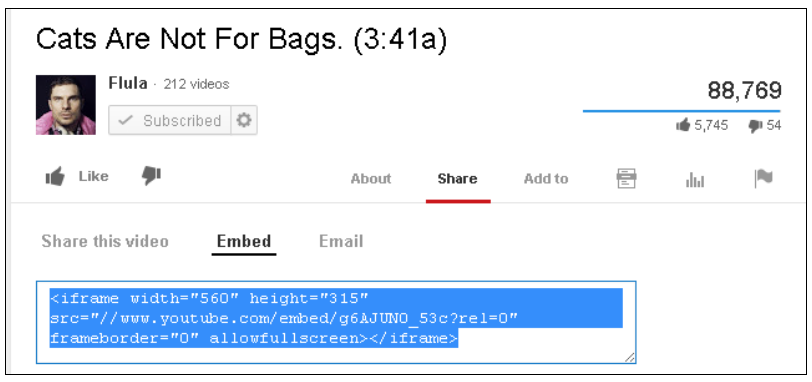
Кроме того, ограничьте использование видео встраивания. Зачем? Видео является отличным способом привлечения клиентов и повышения качества обслуживания пользователей; однако большинство видео-вставок (включая YouTube) используют плавающие фреймы для отображения видео.
iFrames сильно затягивают время загрузки страницы, потому что они по сути заставляют вас загрузить целую отдельную страницу на главной странице.

То же самое касается кнопок обмена. Маркетологи должны использовать кнопки «Поделиться», чтобы увеличить реферальный трафик и привлечь новых потребителей. Однако большинство кнопок общего доступа основано на javascript, и все, что делает javascript - это создает на странице iFrame.
Попробуйте ограничить количество кнопок обмена на каждой странице. Это поможет определить приоритеты маркетинговых преимуществ, а не негативное влияние на скорость страницы.
Скорость страницы баланса с рейтингами и трафиком
В каждом из вышеперечисленных случаев менеджер бренда должен сбалансировать риск более медленной скорости загрузки страницы с преимуществами каждой инициативы. Лучший способ принять это решение - протестировать изменения и проанализировать их влияние на рейтинг и трафик в сравнении с вашими KPI.
Например, многие сайты предпочли бы увеличение трафика из-за кнопок общего доступа и устраивают снижение рейтинга.
Итог: несколько видео или кнопки общего доступа на странице могут значительно замедлить время загрузки. Можно использовать коды отслеживания, вставлять видео и включать кнопки общего доступа, но будьте осторожны.
3. Используйте кэширование, когда доступно
При первом посещении веб-страницы вашему браузеру необходимо запросить все изображения, текст, сценарии и т. Д. С сервера веб-сайта. Они хранятся в кэше вашего браузера, поэтому при посещении других страниц сайта вам необходимо загружать только те его части, которые являются уникальными. Например, логотип сайта, вероятно, будет одинаковым на каждой странице, так что это изображение, которое браузер может быстро загрузить из своего кэша.
Вплоть до прошлого года или двух возможности кэширования в браузере были довольно ограничены. Но как только появился HTML5, он получил несколько важных обновлений.
Например, Локальное хранилище позволяет хранить мегабиты данных с помощью браузера, вместо того, чтобы хранить их в базе данных вашего сервера.
С другой стороны, Кэш приложения позволяет создавать полнофункциональные веб-приложения, которые могут работать в автономном режиме. Преимущества этих двух механизмов кэширования:
- Скорость : они позволяют вам получать доступ к ресурсам с вашего локального компьютера, поэтому вам не нужно ждать, пока сервер предоставит их.
- Экономия средств : по мере увеличения использования локального хранилища использование вашего сервера будет уменьшаться. Это означает, что вы будете платить за меньшую пропускную способность и использование сервера.
- Автономный просмотр : вашим пользователям не придется беспокоиться о том, что ваше приложение не работает, когда их Wi-Fi отключается; их телефон входит в мертвую зону, или вам нужно на короткое время отключить сайт для технического обслуживания.
Кроме того, если вы используете WordPress, вам повезло, если есть много отличных плагинов для кэширования, которые помогут ускорить сайт. Мой любимый сейчас Быстрый кеш ,

4. Сети доставки контента
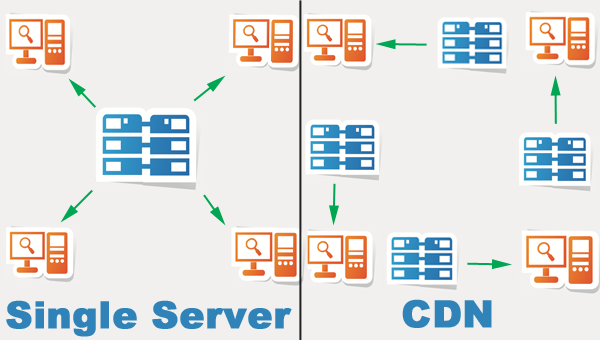
Представьте, что сервер вашего сайта физически расположен в Техасе. Ваш сайт должен быстро загружаться для жителей, потому что его данные должны перемещаться на небольшое расстояние от сервера до их компьютера.
Теперь представьте, что пользователь в Париже хочет посетить ваш сайт. Данные веб-страницы должны перемещаться из Техаса во Францию, останавливаясь на нескольких маршрутизаторах по пути. Эта задержка или «задержка» добавляется к каждому передаваемому байту данных - каждому изображению, каждому видео, каждому файлу javascript, каждому файлу CSS и т. Д.
Разве не было бы замечательно, если бы копия вашей страницы могла существовать на сервере как в Париже, так и в Техасе? Это именно то, что делает сеть доставки контента (CDN).
У CDN есть серверы по всему миру, и они будут хранить копию вашего сайта на этих серверах. Таким образом, независимо от того, где находится посетитель, он будет иметь доступ к содержимому, находящемуся на соседнем сервере.

Сеть распространения контента
Хорошей новостью является то, что существует множество CDN; однако большинство из них являются платными услугами. Если вы используете Amazon для хостинга, вы можете подключиться к их CloudFront сервис для возможностей CDN. Если вы являетесь клиентом Rackspace, вы будете рады узнать, что они сотрудничали с Akamai предлагать своим клиентам предложения CDN.
Но вам не нужно платить за CDN. Сюрприз, сюрприз, Google предлагает бесплатный CDN под названием PageSpeed Service , По-настоящему Google, они отдают его бесплатно на некоторое время . Затем, как только вы зацепили, они будут платить за это. Тем не менее, цены, вероятно, будут конкурентоспособными, и у вас всегда будет возможность перейти к другому провайдеру в будущем.
5. Самый важный инструмент Page Speed
В Инструментах Google для веб-мастеров у вас теперь есть доступ к PageSpeed Insights . »Этот инструмент анализирует скорость загрузки страницы данного URL и дает советы о том, как сделать улучшения.
Это особенно ценно, потому что Google использует аналогичный анализ скорости как фактор в вашем рейтинге. Использование этого инструмента позволит вам увидеть то, что видит Google. И если вы умны, вы можете запустить его для конкурентов и посмотреть, как вы складываетесь!

Изображение использовано с разрешения Shutterstock.com
Сделай это для своих пользователей
Опять же, никто не собирается ждать загрузки вашего сайта. Сегодня правила скорости. И теперь Google уделяет этому гораздо больше внимания, чем когда-либо прежде. Так что действуйте, и улучшите скорость своей страницы сейчас. Сделайте это для ваших пользователей!
Помните, что вы никогда не ошибетесь, если сделаете свой сайт быстрее - трафик никогда не уменьшится, продажи никогда не упадут, а вовлеченность никогда не упадет. Мы все любим скорость, и если ваш сайт работает быстро, мы все будем любить вас!
Как скорость страницы повлияла на ваш рейтинг? Есть какие-нибудь советы и рекомендации по повышению скорости страницы? Пожалуйста, поделитесь ими здесь.
Мнения, выраженные в этой статье, принадлежат автору гостя и не обязательно относятся к Search Engine Land. Штатные авторы перечислены Вот ,
Об авторе
Зачем?Разве не было бы замечательно, если бы копия вашей страницы могла существовать на сервере как в Париже, так и в Техасе?
Как скорость страницы повлияла на ваш рейтинг?
Есть какие-нибудь советы и рекомендации по повышению скорости страницы?


