- Часть 1. Индекс Google Mobile First: все, что вам нужно знать об изменении индекса Google Google...
- Что заставляет Google переключать индекс?
- Каков текущий статус?
- вывод
- Часть 2. Индекс Google Mobile First: так работает оптимизация индекса Mobile First
- Основы мобильного SEO
- Адаптивный веб-дизайн
- Мобильная версия сайта по разным URL
- Динамическое развертывание мобильной версии сайта
- Оптимальная подготовка к Mobile First Index
- Мой мобильный сайт реализован с использованием Responsive Webdesign
- Мой мобильный сайт будет обслуживаться через второй URL или динамически
- Влияние на поисковую оптимизацию
- вывод
Часть 1. Индекс Google Mobile First: все, что вам нужно знать об изменении индекса Google
Google официально начал тестировать Mobile First Index. Это позволит Google проиндексировать мобильную версию веб-страницы и использовать ее для оценки.
15 ноября 2016 года Google объявил об одном из самых больших изменений за последние годы в веб-мастере Central Blogpost «Mobile First Indexing»: индекс рабочего стола должен быть заменен на мобильный индекс в качестве основного индекса. Это означает, что в будущем Google будет анализировать, оценивать и использовать мобильную версию веб-сайта для ранжирования. Большой шаг в конце списка мер, которые все больше и больше привлекают внимание к теме мобильных устройств.
Со времени анонса Google First Mobile Index владельцы веб-сайтов уже задавали много вопросов. В прошлом страх стать слишком большим был связан с изменениями в рейтинге Google и, следовательно, в трафике. В следующей серии из двух частей я подробно расскажу об объявлениях Google, чтобы прояснить вопросы и предположительные опасения. Меры, которые уже могут быть приняты, представлены и последствия для поисковой оптимизации в целом выделены.
Что такое индекс Mobile First?
В центральном блоге Google для веб-мастеров 15 ноября 2016 года Google кратко и просто кратко и кратко изложил тему «Индексация мобильных устройств»:
«Поиск Google в настоящее время в основном используется на мобильных устройствах. Наши рейтинговые системы обычно по-прежнему определяют релевантность страницы для пользователей из настольной версии. Это может вызвать проблемы, если на мобильной странице меньше контента, чем на странице рабочего стола, потому что наши алгоритмы не анализируют страницу, которую на самом деле видят мобильные пользователи.
Чтобы еще больше повысить актуальность наших результатов, мы начали тестирование для преобразования в индекс Mobile First, индекс мобильного сайта. В будущем по-прежнему будет только один поисковый индекс по веб-сайтам и приложениям, но наши алгоритмы будут в первую очередь полагаться на мобильную версию веб-сайта для определения ранжирования их страниц, сбора структурированных данных и отображения фрагментов этих страниц в результатах. ".
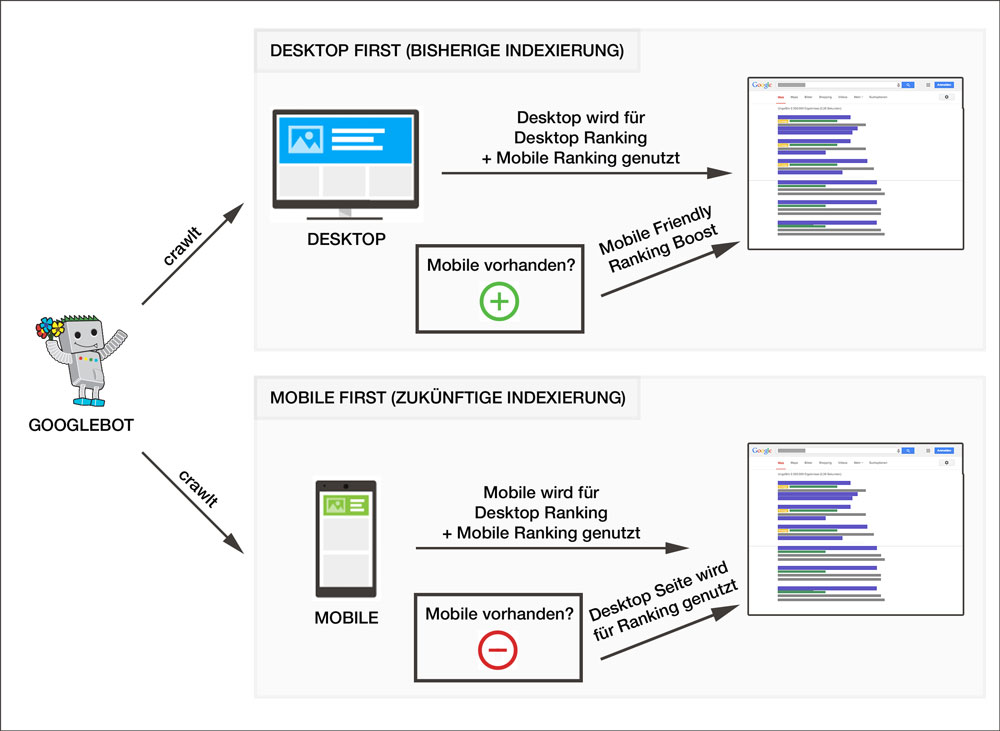
Таким образом, объявленный Mobile First Index означает, что Google отклоняется от предыдущего Indexierungsart и не просто индексирует страницу рабочего стола, а скорее в будущем индексирует мобильную страницу. Изменение индекса должно быть снова упрощено на следующей диаграмме:

Так работает новый индекс Google Mobile First Index (источник: самостоятельно созданный рисунок)
Desktop First (ранее проиндексированный). До сих пор Googlebot (Googlebot - это поисковый робот Google, который находит новое и обновленное содержимое для индекса Google) всегда получает доступ к настольной версии веб-страницы. Благодаря настольному варианту генерируется рейтинг рабочего стола и мобильный рейтинг. Если Google также распознает оптимизированную для мобильных устройств версию веб-сайта, это положительно влияет на рейтинг сайта на мобильных устройствах. Это соответствует так называемому «Обновлению для мобильных устройств» от Google с апреля 2015 года. Раньше поэтому было просто важно, чтобы мобильная версия была хорошо найдена в мобильном поиске в Google. Здесь, однако, не имело значения, было ли у мобильного сайта медленное время загрузки или, возможно, значительно меньше контента. Что касается самого рейтинга, то время загрузки и содержание страницы рабочего стола были важны.
Mobile First (будущая индексация) - в будущем робот Googlebot, как уже предполагает название «Mobile First», получает доступ к мобильной версии веб-сайта. Рейтинг на рабочем столе и мобильный рейтинг генерируются на мобильной стороне. Однако «Mobile First» не является «Mobile Only». Если в будущем веб-сайт по-прежнему не имеет мобильной версии, Google продолжит использовать версию для ПК. Это хорошая новость для всех операторов веб-сайтов без мобильной версии: в отличие от некоторых тактик запугивания, вы не потеряете при конвертации всего трафика за счет деиндексации страниц.
Однако, если у вас нет мобильной версии, страница рабочего стола все равно будет использоваться для рейтинга и оценена роботом Google с критериями смартфона. Конечно, это может привести к значительным потерям рейтинга, особенно в мобильном поиске в Google в будущем. То, что на настольном сайте на мобильных устройствах плохие пользовательские сигналы, особенно из-за низких значений PageSpeed, не должно удивлять. Если в будущем у Google останется только один индекс, это также может оказать негативное влияние на рейтинг версии для настольных компьютеров после полной реализации!
Что заставляет Google переключать индекс?
Если вы наблюдали за поведением пользователей в Интернете в последние годы, неудивительно, что Google решил сделать этот шаг. Уже в мае 2015 года Google объявил через блог AdWords, что в 10 странах, включая США и Японию, более половины поисковых запросов поступают с мобильных устройств. Поиски на мобильных устройствах превзошли результаты поиска на рабочем столе
Примечание. Говорит ли Google о мобильности, значит, в общении и в таких инструментах, как Google Analytics, на самом деле всегда подразумевал смартфон. Посетители через планшеты учитываются индивидуально и не считаются мобильными.
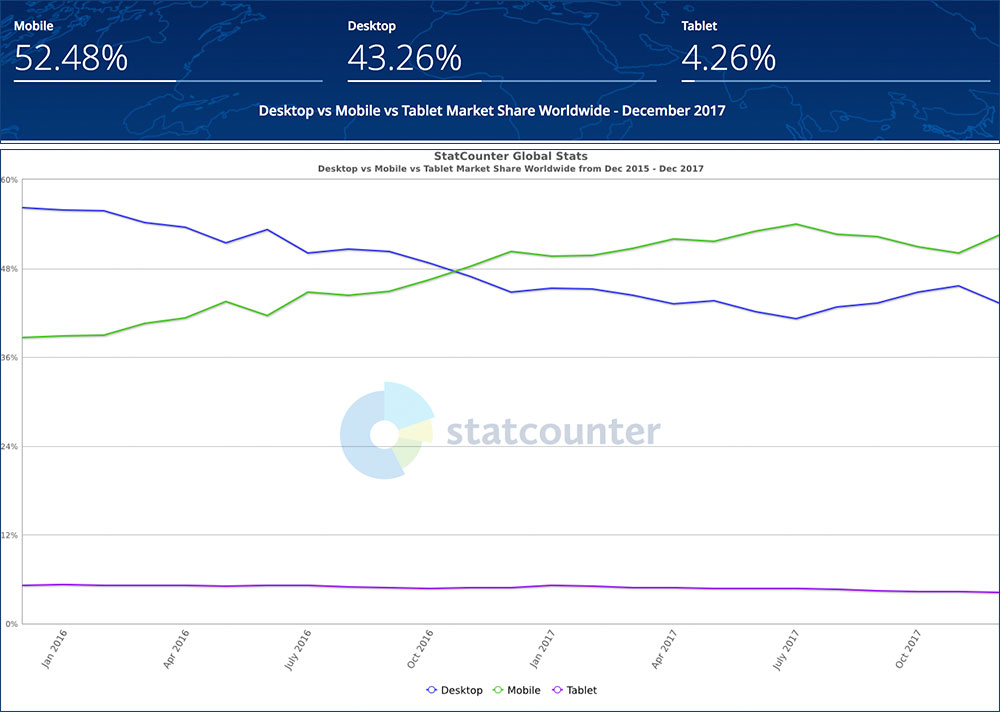
Мы уже живем в мобильном мире, и шаг Google - это еще один логический шаг в мир. По данным statcounter.com, использование настольных компьютеров в мире в декабре 2017 года составляет всего около 43%. Опять же, вы можете очень хорошо видеть рост мобильного Интернета:

Изменения на рабочем столе и Мобильное использование (Источник: http://statcounter.com/)
Таким образом, использование мобильного Интернета в последние годы быстро росло и продолжает распространяться по всему миру. Конечно, даже во времена Mobile First конечная цель Google - показать своим пользователям наилучшие результаты. Если вы посмотрите на предыдущую индексацию Desktop First, вы быстро поймете неудовлетворенный спрос: мобильные страницы в настоящее время оцениваются как хорошие. Если доступен мобильный вариант, Google ставит за него воображаемый хук и награждает Повышение рейтинга дружественных мобильных устройств. Является ли сайт для мобильных устройств слишком медленным или нередко также полностью сокращенным или вообще не содержит контента, Google пока что не является фактором ранжирования. В то же время, Google хочет стать лучше в области пользовательских сигналов и, в долгосрочной перспективе, также найти альтернативу для оценки внешних факторов.
Тема Mobile First Index уже была объявлена в последние годы. Google активно работает на мобильных устройствах с 2014 года. Следующие изменения, которые Google уже внес в последние годы или собираются опубликовать:
2014 - показ «мобильных дружественных тегов»
В конце 2014 года Google ввел «дружественный для мобильных устройств тег» непосредственно в SERPS. С помощью этого тега посетителю было сообщено, оптимизирован ли сайт для мобильных устройств или нет.
2015, апрель - Бонус за мобильное ранжирование
В апреле 2015 года последовал бонус за ранжирование сайтов, оптимизированных для мобильных устройств. Это обновление впервые было известно под названием «Mobilegeddon». Тем не менее, большое влияние на рейтинг не распространяется на многие сайты.
2016, май - новый инструмент тестирования мобильной оптимизации
В мае 2016 года Google официально представляет новый инструмент тестирования мобильной оптимизации. Google хочет помочь владельцам веб-сайтов создать удобный для мобильных устройств веб-сайт.
2016, ноябрь - анонс Mobile First Index на конец 2017 года
Как уже упоминалось, в ноябре 2016 года Google Mobile Index впервые был официально объявлен на конец 2017 года.
2017, декабрь - Mobile First Index в прямом эфире
В конце года Google подтвердил, что индекс Mobile First уже тестируется. Однако это делается с особой осторожностью и разворачивается очень медленно.
2018, июль - официальный рейтинг Mobile PageSpeed
В июле 2018 года Google уже объявил о включении PageSpeed мобильного веб-сайта в качестве фактора ранжирования. Это можно рассматривать как первый большой шаг к Mobile First Index.
Каков текущий статус?
Последняя версия реализации Mobile First Index, которую Google написал в статье в блоге для веб-мастеров от 19 декабря 2017 года:
«На основе вышеуказанных критериев мы проверим, имеет ли каждый сайт право на индексацию Mobile First, и можем его перенести. Некоторые сайты уже редактируются. Этот процесс внимательно отслеживается командой поиска Google.
Мы по-прежнему осторожны с введением индексации Mobile First и не торопимся с тем, чтобы веб-мастера могли оптимизировать свои сайты для мобильных пользователей. По этой причине у нас в настоящее время нет даты завершения. "
Соответственно, Google более чем осторожен в реализации и точно проверяет конверсию. Ухудшение результатов поиска, которые вы хотите избежать от Google в любом случае. Кроме того, никто не хочет раскрывать точную дату от Google. Первое назначение в конце 2017 года уже было пропущено, и теперь цель состоит в том, чтобы внедрить индекс Mobile First Index как можно более нейтрально, без существенных изменений в результатах поиска.
Дело в том, что Google уже занят тестированием и что его собственная страница уже может быть просканирована и оценена ботом Google для смартфонов. Google отметил здесь, что вы можете увидеть из LogFiles увеличение числа роботов Google для смартфонов, если Google сначала индексирует свой собственный веб-сайт, уже мобильный. Кроме того, вы можете видеть содержимое мобильной страницы в кэше Google, если Google проиндексировал свою собственную страницу после индексации Mobile First. В любом случае мобильные варианты должны быть детально оптимизированы в течение следующих нескольких месяцев. Сайты, у которых до сих пор нет мобильной версии, должны последовать этому примеру как можно скорее.
вывод
Запуск Mobile First Index - это еще один шаг в списке действий Google. Поскольку мобильный поиск уже выходит за рамки поиска на рабочем столе, перед Google теперь стоит задача согласования алгоритма и ранжирования с мобильными веб-сайтами. Google очень осторожен в реализации и тестировании. Как и в случае с выпуском Mobile Friendly Update, тактика запугивания преувеличена, но вы должны быстро адаптироваться к новым критериям SEO.
Пока мобильный первый индекс не станет реальностью, это всего лишь вопрос времени. Уже в июле Google объявил рейтинг PageSpeed для мобильного поиска. Индекс Mobile First будет протестирован и развернут шаг за шагом. Если вы хотите сохранить хороший рейтинг в будущем или продолжить работу над Google, вам следует своевременно заняться оптимизацией мобильной страницы. Также важно признать потенциальное влияние Mobile First Index на поисковую оптимизацию. Как оптимизация работает на практике и какое влияние Mobile First Index может оказать на поисковую оптимизацию, объясняется во второй части этой серии в следующем выпуске.
Часть 2. Индекс Google Mobile First: так работает оптимизация индекса Mobile First
Поскольку Mobile First Index уже тестируется Google, техническая подготовка его собственного сайта должна осуществляться своевременно. Только технически безупречные сайты, оптимизированные для мобильных устройств, могут гарантировать успех канала SEO в будущем.
В первой части серии вы уже могли узнать, что значит перейти на Mobile First Index. Также было объяснено, почему Google решается на этот шаг сейчас и каково текущее состояние усилий со стороны Google. Во второй части серии мы рассмотрим, как веб-сайт должен быть оптимально подготовлен для Mobile First Index. Кроме того, дается представление о влиянии Mobile First Index на поисковую оптимизацию в целом.
Основы мобильного SEO
Прежде всего, важно знать основы мобильной поисковой оптимизации. Существует три различных варианта отображения веб-сайта на мобильных устройствах. Каждый из этих вариантов имеет как преимущества, так и недостатки:
Адаптивный веб-дизайн
Это рекомендуемый Google вариант. Адаптивный веб-дизайн гарантирует, что веб-сайт автоматически адаптируется к размеру соответствующего экрана. Адаптация происходит прежде всего с помощью правил CSS, HTML-код всегда остается неизменным, и новый URL не генерируется. Недостатком этого является то, что специальные адаптации или функциональные возможности для мобильных устройств не всегда могут быть реализованы 1: 1, поскольку контент также должен присутствовать в настольной версии.
Мобильная версия сайта по разным URL
Это запрограммированный отдельный мобильный сайт, который часто находится под m.domain.de расположен. Для Google веб-сайт теперь находится под двумя разными URL-адресами ( www.domain.de и m.domain.de ). По этой причине важно правильно реализовать отдельную версию. Например, может потребоваться, чтобы Google включил rel = "alternate" в версию для настольного компьютера со ссылкой на мобильную версию. И наоборот, необходимо интегрировать Canonical для мобильной версии в версию для настольного компьютера. Большим преимуществом этой технологии является то, что контент и функции могут быть специально оптимизированы для мобильных устройств. Недостаток, однако, заключается в том, что усилия по созданию и обслуживанию увеличиваются, а самому Google требуется больше усилий по сканированию.
Динамическое развертывание мобильной версии сайта
В зависимости от устройства пытается распознать это (мобильный, планшет или настольный компьютер) и воспроизводится соответствующий контент. Содержимое остается под URL, отображается только различное содержимое для смартфона и рабочего стола. Большим преимуществом этого является то, что, как и в случае адаптивного веб-дизайна, URL остается неизменным. Кроме того, контент и функции могут быть специально оптимизированы для мобильных устройств. Недостатком является, как и в предыдущем методе, большие усилия при создании.
Оптимальная подготовка к Mobile First Index
В зависимости от используемой технологии, вы должны по-разному подготовиться к Mobile First Index:
Мой мобильный сайт реализован с использованием Responsive Webdesign
Поздравляем, вы уже давно используете технологию, рекомендованную Google. Согласно Google, операторы веб-сайтов, которые используют адаптивный веб-дизайн, изначально не должны ничего делать. Тем не менее, я рекомендую проверить следующие пункты:
1.) Правильно ли мой веб-сайт признан «дружественным для мобильных устройств»?
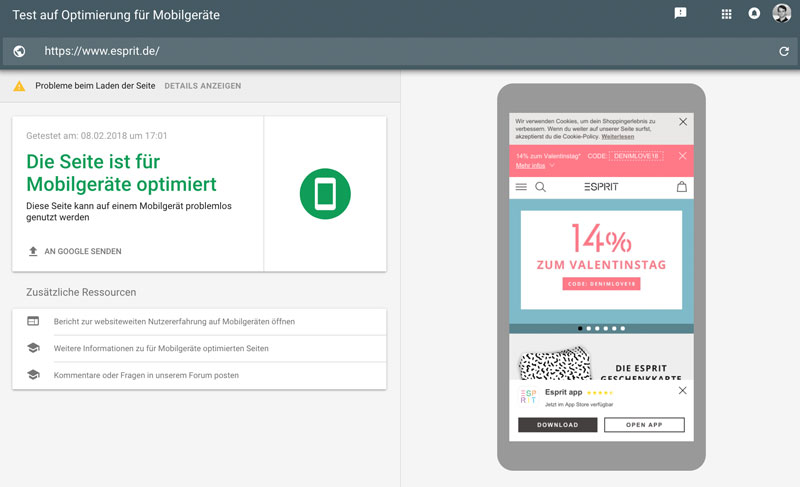
Не каждый отзывчивый вариант признан Google мобильным. По этой причине лучше всего проверить это с помощью инструмента тестирования Google Mobile Optimization. В этом примере домашняя страница bergzeit.de была успешно проверена.

Тест для мобильных устройств от Google
2.) Определяет ли Google ошибки юзабилити мобильных устройств в консоли поиска Google?
Поскольку вы не можете ввести каждую подстраницу в вышеупомянутом инструменте для крупных веб-сайтов, стоит заглянуть в консоль поиска Google. В разделе «Поисковые запросы» вы можете найти пункт «Удобство для пользователей на мобильных устройствах». Здесь Google перечисляет все возможные проблемы с мобильным отображением.
3.) Видимость мобильного телефона, по крайней мере, равна видимости рабочего стола?
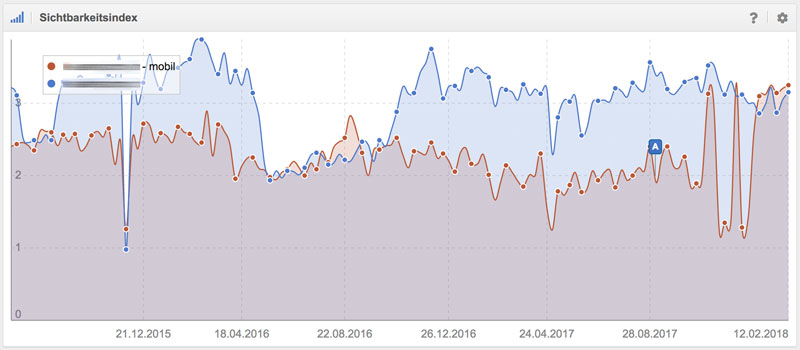
Видимость мобильного и настольного варианта может быть запрошена, например, через Sistrix. В следующем примере видимость мобильного устройства (красная линия) долгое время была значительно ниже видимости рабочего стола (синяя линия). Только в последние недели эта проблема может быть решена:

Сравнение рабочего стола с рабочим столом Мобильная видимость с SISTRIX
Если видимость мобильного устройства, несмотря на мобильную версию, долгое время находится под видимостью рабочего стола, это в большинстве случаев указывает на проблему. Здесь следует подробно искать причины. Например, проблема может заключаться в том, что некоторые области настольной версии не оптимизированы для мобильных устройств.
4.) Находится ли время загрузки моего адаптивного варианта в «зеленой зоне»?
Google уже объявил, что с июля 2018 года PageSpeed мобильного веб-сайта будет включен в качестве фактора ранжирования. Не позднее этого срока время загрузки мобильного сайта должно быть доведено до конца. Для оптимизации можно использовать инструмент Google PageSpeed Insights и WebPagetest.org.
Мой мобильный сайт будет обслуживаться через второй URL или динамически
Если вы еще не используете адаптивный веб-дизайн, оптимальная подготовка значительно выше. Основанием для этого является то, что контент может значительно отличаться от настольного к мобильному варианту. В дополнение к проблемам, уже упомянутым в Отзывчивом Веб-дизайне, вы должны срочно рассмотреть следующее:
1.) Является ли содержимое моей настольной версии синонимом 1: 1 в мобильной версии для поиска?
Помните: в будущем ваш рейтинг в Google будет создаваться на основе содержимого мобильной версии. По этой причине весь контент из настольной версии (который отвечает за их текущий рейтинг) также должен быть найден в мобильной версии. Это относится как к текстам, так и к картинкам и видео.
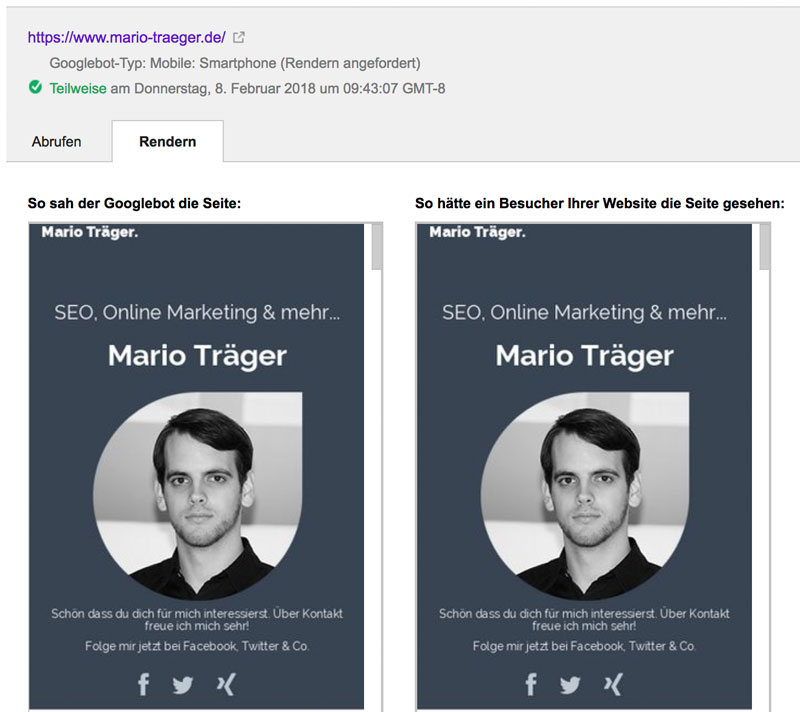
Чтобы быть в безопасности, вы должны использовать Google Finder Fetch как функцию Google (см. Раздел «Сканирование»), чтобы убедиться, что GoogleBot для смартфонов может обнаруживать контент.
Все, что вам нужно сделать, это выбрать «Mobile: Smartphone» и нажать кнопку «Get and Render». В результате вид мобильного варианта, который видит Googlebot, сравнивается с тем, что посетитель увидел бы через браузер:

Например, «Get and Render» в консоли поиска
2.) Доступны ли метаданные версии для настольного компьютера в мобильной версии?
Некоторые мобильные сайты с разными URls не возвращают свои мета-заголовки. Пока что в этом не было необходимости, поскольку Google всегда оценивал информацию о версии для настольных компьютеров. Однако с появлением индексации Mobile First крайне важно, чтобы каждый мобильный сайт использовал оптимизированный мета-заголовок и оптимизированное мета-описание.
3.) Находятся ли семантические награды в исходном коде мобильной версии?
В будущем Google также примет семантическую информацию из мобильной версии. Следовательно, следует помнить, чтобы пометить все содержимое, например продукты, семантически. Это можно проверить с помощью инструмента Google «Инструмент тестирования структурированных данных». В противном случае в результатах поиска Google могут быть потеряны существующие богатые фрагменты, например звездочки рейтинга.
4.) Найдены ли атрибуты hreflang для сопоставления страны и языка в мобильной версии?
Для международных сайтов, которые используют атрибуты hreflang для назначения страны и языка, важно убедиться, что эти атрибуты также присутствуют на мобильном сайте. Кроме того, атрибуты hreflang должны быть связаны отдельно. Атрибуты в мобильном варианте отображаются только на мобильных страницах, а атрибуты hreflang в настольной версии - только на страницах рабочего стола.
5.) Внутренняя мобильная ссылка равна версии для настольного компьютера или мобильные пользователи видят меньше ссылок?
Внутренние ссылки остаются фундаментально важными даже во времена Mobile First Index. Необходимо убедиться, что весь соответствующий контент можно найти по внутренней ссылке для пользователя и для GoogleBot. Специально для веб-сайтов с расширенными ссылками нижнего колонтитула в настольной версии, это требует корректировки в мобильной версии.
Если вышеупомянутые пункты соблюдаются, вы должны быть как можно лучше подготовлены к конвертации индекса Google.
Влияние на поисковую оптимизацию
Полный переход индекса с Desktop First на Mobile First может оказать большое влияние на поисковую оптимизацию, как мы ее знаем сегодня. Тем не менее, Google до сих пор очень обеспокоен комментариями по изменениям рейтинга.
Только информация, которая скрывала или скрывала контент в Mobile First Index, снова оценивается без вычетов, ранее была опубликована Google. Кроме того, время загрузки мобильных устройств, которое уже будет доступно в качестве фактора ранжирования в июле 2018 года, станет значительно более важным, чем раньше. Добиться хорошего времени загрузки мобильных устройств гораздо сложнее, например, приемлемое время загрузки на настольных компьютерах. Кроме того, время загрузки на мобильных устройствах является элементарной составляющей удобства использования. Google уже здесь с готовым проектом ускоренных мобильных страниц (AMP) и предлагает способ сделать мобильный веб-сайт значительно тоньше и быстрее доставлять. Google AMP уже находит свой путь на многих различных сайтах и особенно широко распространен среди новостных сайтов. Все больше и больше интернет-магазинов используют AMP для быстрого входа на целевую страницу.
Также остается неясным, как Google будет бороться с темой обратных ссылок в будущем. Сами мобильные страницы редко получают ссылки с других сайтов. Большинство обратных ссылок продолжают указывать прямо на настольный вариант. Это не имеет значения для адаптивного веб-дизайна из-за того же URL-адреса, но если мобильная версия используется с другим URL-адресом, Google все равно придется оценивать сигналы за пределами страницы версии для настольных компьютеров. Гугл по сигналам не может обойтись без обратных ссылок, это уже много раз подтверждалось самим гуглом.
Как я уже сказал, многие предположения еще предстоит сделать, но одно можно сказать наверняка: одним из самых больших изменений в области SEO станет ежедневная работа над мобильным сайтом в будущем. До сих пор один используется для вызова настольной версии на настольном компьютере и, например, для обсуждения на собраниях именно этой версии. В будущем все важные темы сначала должны быть уточнены с помощью мобильной версии. Кроме того, все важные факторы на странице должны быть преобразованы в мобильную версию сайта. Google заставляет нас думать с точки зрения SEO, поэтому Mobile First - но что именно было необходимо в нашем мобильном мире давно или нет?
вывод
Подготовка Google к переходу на Mobile First Index идет полным ходом. Сейчас важно подготовиться к нему оптимально. В частности, веб-сайты с адаптивным веб-дизайном имеют здесь большое преимущество, поскольку контент одинаков как для мобильных устройств, так и для настольных компьютеров. Тем не менее, важно также убедиться, что весь контент признан Google дружественным для мобильных устройств, а время загрузки вашего сайта оптимизировано. Для всех остальных вариантов в будущем должно быть обеспечено, чтобы все соответствующие критерии поисковой системы были доступны в мобильной версии сайта. Если элементы присутствуют только в настольной версии, может случиться так, что они больше не будут учитываться в будущем.
Полное влияние на саму поисковую оптимизацию еще предстоит выяснить. Однако несомненно то, что конверсия индекса будет влиять на ежедневную работу в рамках канала SEO. В будущем необходимо подумать «Mobile First», чтобы иметь возможность управлять хорошей поисковой оптимизацией.
Что заставляет Google переключать индекс?Каков текущий статус?
Что такое индекс Mobile First?
Что заставляет Google переключать индекс?
Каков текущий статус?
Правильно ли мой веб-сайт признан «дружественным для мобильных устройств»?
Определяет ли Google ошибки юзабилити мобильных устройств в консоли поиска Google?
Видимость мобильного телефона, по крайней мере, равна видимости рабочего стола?
Находится ли время загрузки моего адаптивного варианта в «зеленой зоне»?
Является ли содержимое моей настольной версии синонимом 1: 1 в мобильной версии для поиска?


